IFTTTのLocationとM5Stackの連携
前回の記事ではBlynkとM5Stackの連携について紹介しました。

そして今回はBlynkをクラウドサーバ―として利用して他のAPIとの橋渡しを行いたいと思います。具体的にはIFTTTのLocationとWebhooksアプレットを使用します。
仕組みとしてはLocationをトリガー(This)として使いWebhooksをアクション(That)として使います。WebhooksはトリガーであるLocationが発火したらBlynkサーバーに特定の値を書き込むような仕組みです。
Blynkサーバーに書き込まれた値をM5Stackで読み取れば、実質Locationの発火でM5Stackを操作できるって仕組みですね。
IFTTTの設定
まずは今回の肝であるIFTTTの設定を行いましょう。
ブラウザでの設定として紹介していきますがアプリ側でもやることは変わりません。
1.IFTTTのプロジェクトの作成
右上のアカウントタブから【Create】をタップしましょう。そうすると、【If This Then That】という画面が出てくると思います。
まずはトリガーとなる(This)を作っていきます。前述のようにトリガーはLocationを選択してください。
2.Locationの設定
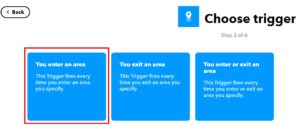
Locationの発火トリガーとしては3種類選択することが出来ます。
- You enter an area 指定のエリアに入ったら発火
- You exit an area 指定のエリアから出たら発火
- You exit and exit an area 指定のエリアに入ったら、または出たら発火
今回は【You enter an area】を選択しました。
エリアは範囲で選択することが出来ます。
3.アクション(That)の設定
アクションは【Webhooks】を選択してください。
WebhooksとはIFTTTでイベントが発火したら他のサービスに対して通知することが出来るサービスです。特定の条件で起動するAPIみたいな感じですかね。
Webhooksのアイコンをクリックして【Make a web request】を選択してください。
次がちょっとややこしい所でデータを知らせる相手のURLを設定していきます。
4.Webhooksのデータを送信先の設定を行う
まず、一番上のURLを設定していきます。
URLhttp://BlynkサーバーIPアドレス/Authコード/update/V2?value= 192
BlynkサーバーIPアドレス 188.166.206.43
Authコード メールで送られてきたコード
Methodは【GET】を選択してください。Content Typeは【text/plain】を選択しましょう。Bodyは空欄で構いません。
最後にCreate actionを選択してFinishです。
IFTTTとBlynkの連携確認
前項まででIFTTTとBlynkの接続設定は完了しました。実際に連携されているか確認を行ってみましょう。
Locationが発火してうまく連携していればBlynkのV2(本動画ではValue Displayを設定しています)に192が書き込まれるはずです。
※IFTTTは結構遅延することがあります。
M5Stackのコード作成
ここまでくればBlynkサーバーに保存されている値をM5Stackで読み取るだけです。
今回はテストという事で読み取った値をシリアルモニタに表示させました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#define BLYNK_PRINT Serial #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h> char auth[] = ""; //ご自分のBlynk用 auth コードに書き換えてください char ssid[] = ""; //ご自分のルーターの SSID に書き換えてください char pass[] = "; //ご自分のルーターのパスワードに書き換えてください //************************************* void setup() { Serial.begin(115200); Blynk.begin(auth, ssid, pass); } //************************************** void loop(){ Blynk.run(); } //************************************** BLYNK_WRITE(V2){ //Blynk Virtual Pin Serial.println("---------------"); int location = param[0].asInt(); Serial.printf("location = %d\r\n", location); } |
おわりに
今回はLocationをトリガとしましたが、他のIFTTTのアプレットを使用すれば様々なものをトリガーとしてM5Stackを動かすことが可能になります。いよいよIoTって感じなってきましたね!
また、本記事はmgo-tec電子工作さんの記事を参考にさせていただきました。特にBlynkサーバーとの連携のところはとても勉強になりました。ありがとうございます。













コメント