M5Stack✖BlynkでIoT
いやー、M5Stack面白いですね。
なんといってもサンプルコード自体が豊富すぎてサンプルコードだけでも十二分に楽しむことが出来ます。サンプルコードをちょちょいと組み合わせるだけで様々なプロジェクトが開発可能なので流行っている理由がよく分かりますね。
そして今回の題目はIoT(Internet of things)です。せっかくMPS32チップを使っているならネットにつないでみましょう!
でも単純にWifiにつなぐだけならESP8266や無印のESP32でも可能なので、今回はBlynkというアプリを使ってM5Stackをネットに繋げていきたいと思います。
Blynkの環境設定
Blynkとは
BlynkとはMITライセンス下でオープンソースとなっているためにライセンス料は無料のユーザーに優しいアプリです。Arduinoやラズパイをはじめとする組み込み系の機器と接続してBlynkアプリ側から操作したり、逆にArduino側からBlynkに値を送ったりすることが出来るんですね(ウィジェットはとても豊富で物理ボタンのようなものや可変抵抗チックなやつとか様々です)。
今まででもESP8266とかでWifiに接続してブラウザでESP8266を操作できたりしましたが、結構めんどくさかったと思います(サーバー立ち上げてコントロール用のブラウザのスクリプトを書いたり、外部回線からアクセスするにはVPNを使う必要があったりとか、、、)。
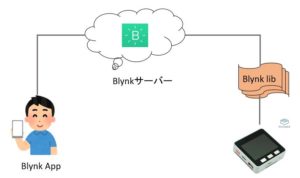
そんな煩雑な仕組みをBlynkアプリがちょちょいとやってくれるんですね。Blynkは流行りのクラウドサーバーを経由して各機器と接続します。なので、作ったプロジェクトは4G回線や街中のWifiスポットからでも機器とアクセス可能なんですね(ここ重要)。
なので、Blynkをローカルサーバーとして機能させて家の色々な監視をしたり、他のAPI(IFTTT, Webhooksなど)と連携させることも可能になります。
Blynkの環境設定
BlynkとM5Stackを連携するにあたり、まずはBlynkの設定をしていこうと思います。今回はテストとして以下のような仕組みを作っていこうと思います。
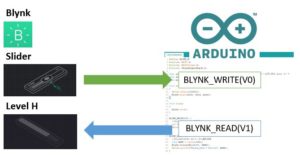
仕組みはいたってシンプル。今回使用するBlynkのウィジェットはSliderとLevel Hです。
使用ウィジェット
- Slider 任意の範囲の値を出力として設定可能。
- Level H デジタルインジケータです。Arduino側から送られた値を表示可能。
SliderはArduinoに値の送信確認用です。Level HはArduinoからの値受信用に使用します。
1.New Projectの設定
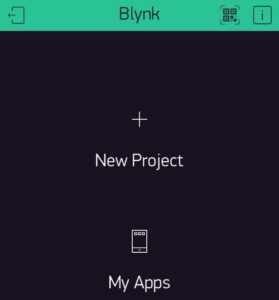
Blynkのアプリを立ち上げましたらまず、【New Project】をタッチしてください。
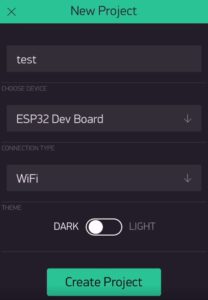
プロジェクト名は今回は【test】としています。使用デバイスはM5Stackの場合は【ESP32 Dev Bord】です。通信手段はWifiにしました。
2.Auth(認証)コードの確認
Create Project出来ましたら、登録しているメールアドレスにAuthコードなるものが届いたと思います。このコードを基にArduinoとBlynkを繋げることになります。
3.ウィジェットの作成
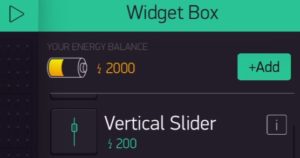
まずは【Slider】を追加していきます。ウィジェットの追加はプロジェクトのページの真ん中あたりをタップすると出てきます。
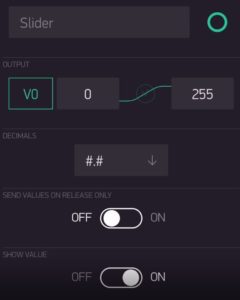
出力は仮想のピンを設定し、スライダーの出力範囲を決める必要があります。今回は出力をV0として範囲は0~255としました。ちなみに、SEND VALUES ON RELEASE ONLYはOFFにします(連続出力したいので)。
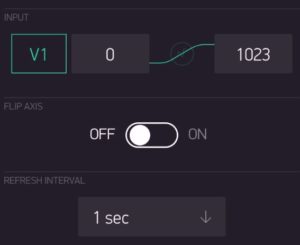
次は【Level H】を追加します。
次に同じようにパラメータを設定していきます。仮想ピンはV1としてLevel Hへの入力範囲を0~255としました。なお、更新間隔は1秒としています。
Arduinoの環境設定
M5StackをArduinoで開発を行っていくのでArduino側の環境設定とコードを書いていきます。
Blinkライブラリのインクルード
Blinkライブラリは先ほどのAuthコードの下あたりにリンクが載っております。そこをクリックするとGithubに飛ぶのでzipファイルをダウンロードしてください。
Latest Blynk library -> https://github.com/blynkkk/bly
ちなみに、Arduino_IDEでのzip形式でのインクルードがうまくいかなかったので解凍して手動で【library】【tools】に移動させました。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
#define BLYNK_PRINT Serial #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h> char auth[] = "*******"; //Blynkから送られてきたメール内にある Auth コード char ssid[] = "*******"; //ご自分のルーターの SSID char pass[] = "*******"; //ご自分のルーターのパスワード void setup() { Serial.begin(115200); Blynk.begin(auth, ssid, pass); } void loop() { Blynk.run(); } BLYNK_WRITE(V0) { //Blynkのスライダー値取得 int level = param[0].asInt(); Serial.printf("Blynk_read = %d\r\n", level); } BLYNK_READ(V1) { //BlynkのLEVEL Hにランダム値を送信 long RAND = random(255); Blynk.virtualWrite(V1, RAND); Serial.printf("Blynk_send = %d\r\n", RAND); } |
コード解説
- Blynk.beginでWifiとAuthコードの設定を行う
- Blynk.runを回す
- Blynkに値を書き込む時はBLYNK_WRITE(V0)
- Blynkに値を読み込むときはBLYNK_READ(V1)
動作確認
コードを書き込みましたら、Blinkのプロジェクトを起動させましょう。
うまくいったら、下記動画のようにインジケータに乱数が入力されて動き、スライダーをスライドさせることでシリアルモニタに値が表示されると思います。
おわりに
いかがだったでしょうか、意外と簡単にIoTが構築できたと思います。
やはり、すごいと思うのがローカルネットワーク外でも制御できるところですね!これなら海外出張とかで日本から外に出ていてもBlinkサーバー経由で家の状況を確認したり、M5Stackに接続しているモーターを回すことも可能になります。
せっかくなのでM5Stackのサンプルと組み合わせてもっと遊んでみたいと思います。
ではでは~













コメント